大家好,Avada7.0发布不到三天,紧跟着发布了7.0.1,主要是修复。这两天我在做Avada主题汉化包,翻译Avada7.0的时候,发现Fusion Builder和 Core插件,相对Avada623竟然没有变化。到Avada7.0.1,这两个插件又有了一些小变化,这说明什么?
我的判断,Avada7.0太着急发布了,不知道什么原因,这么匆忙发布。其实Avada7相对Avada6主要是针对实时编辑器的完善,比如页眉、页脚和内容列。以前的页面选项和主题选项都保留了,没什么变化。
去年Avada6发布的时候,相对Avada5主要变化是增加了实时编辑器,到了Avada7继续完善实时编辑器,不过我简单使用后,这个实时编辑器还不是很爽,虽然不爽,但感觉它和Elementor有几分相似。

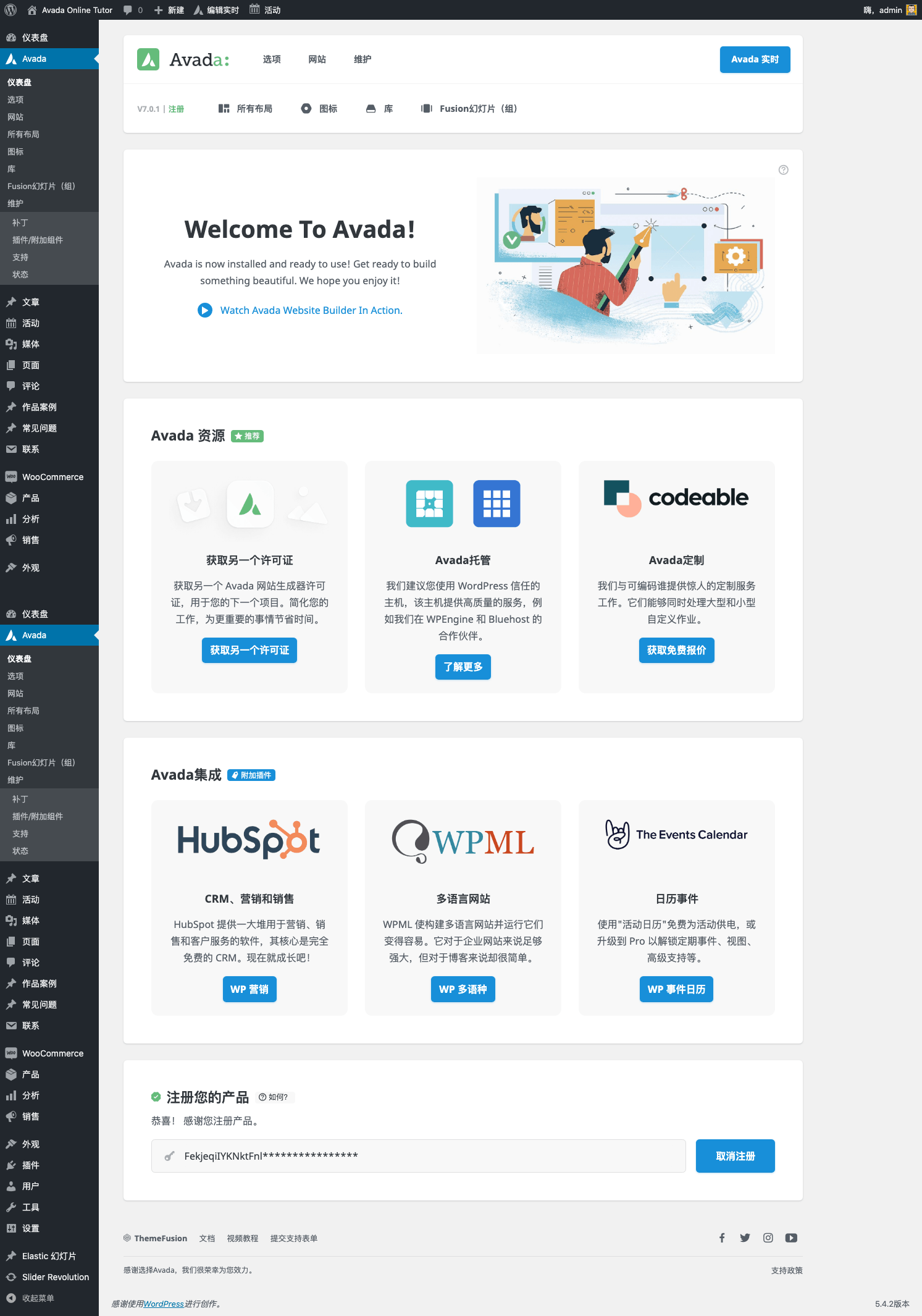
以上说的是功能,Avada后台主界面变化还是很大的,界面变得更漂亮,逻辑更清晰,不过功能和内容和以前差不多,新瓶装旧酒。估计Avada7 还得变,或者说还得完善。
以上是我简单体验的感受,我还没用Avada7搭建网站,等以后有新的大的发现在和各位分享。
下面我把Avada7.0和Avada7.0.1的更新日志放在下面, 中文是机器翻译,英文原版放在后面。
----------------------------------------------------------------------------------------- 版本7.0.1-2020年7月23日 ----------------------------------------------------------------------------------------- -修复:Patcher仅能够安装Avada Theme补丁 -修复:容器元素中的YouTube背景视频不起作用 -修复:在弹性版式中的Container元素时,YouTube / Vimeo背景视频的位置不正确 -修复:在“内容框”元素中使用干净的水平布局时,右侧的图标对齐错误 -修正:模态元素的顶部位置和叠加层透明度不正确 -修复:在全局选项中禁用动画时,切换元素无法正常工作 -固定:布局部分元素中的样式问题 -固定:文本元素自动显示在RTL网站上左对齐的文本 -固定:全角部分分隔符在RTL站点上的位置不正确 -修复:使用WPML语言切换器时,标题v7徽标未正确居中 -修正:菜单元素代码中的JS错误,导致Avada Slider和其他组件出现一些渲染问题 -修复:Avada库导出不起作用 -固定:使用“页面选项”中的链接时,布局部分元素编辑在实时编辑器中不起作用 -固定:在某些情况下,当在Live Editor中设置悬停动画选项时,子元素将从Column元素中删除 -修正:在Live Editor中使用全按钮样式的Content Boxes元素按钮栏样式 -修复:在实时编辑器中编辑其他内容时,布局部分预览中的清单元素图标对齐方式错误 -固定:元素设置对话框调整了实时编辑器中悬停时移动的图标的大小 ----------------------------------------------------------------------------------------- 7.0版-2020年7月21日 ----------------------------------------------------------------------------------------- 我们的团队在Avada 7.0 Live上进行了艰苦的工作。随着新的标题构建器的发布以及容器和列的全新设置, 我们已经重新定义了网站创建和页面构建的体验。我们很高兴介绍新的 Avada网站构建器: 在此处观看促销视频:https://youtu.be/Y5k5UMgOpXs Avada页眉生成器 此版本的第一个主要目标是介绍我们新的标头构建器,它提供了令人惊叹的可定制性,同时易于使用。 以下是一些值得注意的功能: -利用您从Image元素知道的所有效果,为标题创建自定义徽标 -动态数据,如果您不想使用徽标,可通过该数据提取网站标题和标语 -完全可定制的菜单元素,可让您完全控制主菜单,子菜单和移动菜单 -通过80多种不同的选项控制和微调菜单 -新的和可自定义的悬停/活动效果。使用,背景,边框,文本颜色,箭头,图标等 -为您的悬停效果设置自定义过渡时间 -使用自定义图标进行搜索,WooCommerce购物车,弹出菜单和滑动条 -添加了单击模式以切换子菜单和大型菜单 -每个帖子/页面或帖子/页面组使用不同的标题 -导入预建的标题 -使用弹性框的功能来对齐徽标,菜单和菜单项 新的容器和列设置 Avada 7.0的第二个主要目标是对容器和列实施全新的设置,同时保留原有设置。 新的实现基于CSS flex box模型,并允许大量新功能。这里仅仅是少数: -在响应模式下可以自定义列顺序 -容器,列和多个元素的大,中和小屏幕尺寸的不同边距和填充值 -灵活的盒子对齐方式和容器中列的对齐方式,以及每列的定位控制 -选项以控制内容在列中的位置 -为您的列设置自定义宽度,并为大,中和小屏幕尺寸设置不同的宽度 -调整大,中和小屏幕尺寸的列间距 -直接在容器上设置均匀的列间距,以便于控制或每列单独设置 -粘性和绝对定位的容器,并根据粘性模式设置列和元素可见性 -容器的最小高度 -新增:具有自定义标题的专业设计的演示,并更新了所有演示导入以使用弹性框布局 -新增功能:添加了高级的成熟的标头构建器,以实现令人难以置信的设计自由度(请参见上面的信息) -新增:添加了16个预构建的标头,供标头构建器使用 -新增:容器和列元素现在具有基于弹性框的标准模式,该模式允许进行高级设置和定位(请参阅上面的信息) -新增:Avada Website Builder管理仪表板,将Avada的所有组件集成到一个主要区域 -新增:网站标题和标语现在可以用作动态数据 -新功能:可以在Column元素上设置自定义宽度 -新增功能:自适应选项系统,可控制容器,列和一些元素的边距和填充,以适应大,中,小屏幕尺寸 -新增:向Container元素添加了列对齐方式和列对正选项 -新增:添加了用于容器的粘性和绝对定位的选项 -新增:向Container元素添加了z-index和溢出选项 -新增:添加了为容器元素设置最小高度的选项 -新增功能:在Container元素中添加了box-shadow选项 -新增:添加了选项来控制容器侧面的所有边界 -新增:向容器元素添加了动画选项 -新增:添加了用于在响应模式下对容器中的列元素进行排序的选项 -新增:添加了在响应模式下设置不同列元素宽度的选项 -新增:向列元素添加了列自动对齐选项 -新增:向Column元素添加了内容布局和对齐选项 -新增:向Column元素添加了自定义宽度选项和一个自动宽度选项 -新增:添加了全局选项来设置列间距 -新增:向“列”和其他元素添加了元素粘性可见性选项 -新增功能:在Avada Layout Builder中添加了后元元素,以轻松自定义后元数据 -新增:在“注释”布局部分元素中添加了用于对注释与注释表单进行排序的选项 -新增:向“标题”,“图像”,“按钮”和“文本块”元素添加了响应式对齐选项 -新增:向“文本块”元素添加了字体大小,字体系列,行高,字母间距和字体颜色选项 -新增:向搜索元素添加了背景颜色,字体大小,文本颜色和边框选项 -新增:在图像前后元素中添加了边框选项和最大宽度选项 -新增功能:在Separator元素中添加了flex-grow选项,使元素在列底部的定位变得容易 -新增功能:在社交链接元素中添加了图标字体大小选项 -新增:增加了将分隔线颜色设置为Avada Widget Options的可能性 -新功能:增加了关闭相关,向上销售和交叉销售WooCommerce产品的可能性 -新功能:增加了轻松克隆版面部分的可能性 -新增:Avada Slider元素现在可以使用全屏模式 -新增:添加了更改FAQ存档页面的选项 -新增功能:将微信添加到社交图标 -新功能:在社交分享框中添加了Xing -新增功能:将TikTok添加到社交图标和社交共享框 -新增:向Button元素添加了边距选项 -新增:添加了div标签作为Title元素标签选择器的选择 -新功能:现在,顶部菜单和菜单小部件中的锚点链接可以平滑地滚动页面 -新增:通过向页面URL添加强制重新生成GET查询变量来增加重新生成相关帖子图像大小的可能性 -新增:添加了一个过滤器,可以轻松地将多个功能图像扩展到CPT -新增:为“垂直菜单”窗口小部件参数添加了过滤器 -新增:增加了对RankMath SEO插件的面包屑和图像站点地图的兼容性 -新功能:与WordPress 5.4和5.5的兼容性 -新功能:与WooCommerce 4.3的兼容性 -新增功能:与通知已更新的ContactForm 7 v5.2的兼容性 -改进:现在可以使用Image元素和Content Box元素上的锚链接来平滑滚动页面 -改进:增加了对在动态数据字段中使用的所有特色图像的支持 -改进:为所有<i> HTML标记添加了aria-hidden属性,以实现更好的可访问性 -改进:现在可以使用AJAX进行产品注册 -改进:如果全局选项日期格式为空,则现在从WP设置中提取格式 -改进:将元素动画的最大过渡时间延长到5秒 -改进:向分页添加了rel属性 -改进:在存档布局部分元素中添加了砌体模式以匹配博客元素 -改进:Suhosin检查现在未安装在系统状态页面上 -改进:现在可以在页面上完成对旧标题的实时编辑,并添加了虚拟内容以获得更好的视觉表现 -改进:当您在实时编辑器中从元素编辑更改为嵌套列编辑时,元素设置现在会自动关闭 -改进:在“翻转框”元素中添加了标签焦点,以提高可访问性 -改进:扩展了虚拟帖子内容,以便在编辑布局时更好地可视化 -改进:仅当未禁用元素时,元素CSS文件才入队 -改进:将实时编辑器中的jQuery悬停事件更改为mouseover / mouseleave事件 -改进:更新了几个选项说明和相关性,以提高可用性 -更新:Font Awesome现在在5.13.1版中提供1598个图标 -更新:到Google字体API的最新实现 -更新:Waypoint脚本到最新的可用版本 -更新:Avada Slider中的默认按钮属性 -更新:删除了toTop JS库,并移至新的自定义实现 -修复:“垂直菜单”小部件中的自定义菜单中未显示菜单图标 -修复:即使禁用,也会应用响应式排版 -固定:辅助菜单中WooCommerce“我的帐户”登录中缺少表单标签 -修正:WooCommerce按价格小部件过滤产品无法与Avada Builder一起使用 -修复:在Slider Revolution中使用产品时,WooCommerce星级未正确显示 -固定:Avada页面选项中的标题背景颜色未应用于WooCommerce商店页面 -固定:产品标题中的HTML标签在WooCommerce订单页面上不起作用 -修正:WooCommerce特色产品滑块元素未列出所有特色产品 -已修复:即使不启用WooCommerce,也要使用fusion_is_shop()函数 -固定:页面选项迁移有时会不必要地运行 -固定:水平菜单小部件中使用的CSS ID翻倍 -固定。默认语言设置为英语时,WPML“所有语言”全局选项无法正确保存 -固定:以WPML主要语言保存全局选项会删除次要语言的自定义字体设置 -固定:现代移动菜单中的间距问题 -固定:页面选项迁移不适用于CPT -固定:在布局生成器中使用全局布局时,全局选项会将隐藏的选项保存为空 -固定:分类页面上透明标题背景的问题 -修正:社交图示工具提示并非总是正确拼写 -修复:Avada Slider导出有时会失败 -固定:从预建网站模式屏幕上安装插件时,PHP会发出通知 -修正:灯箱无法与Webp影像正常运作 -固定:全局选项页面标题栏高度选项适用于自定义页面标题栏布局部分 -固定:页眉和页面内容的高度小于视口时,侧面页眉的高度不会跨越全高 -修正:并非所有Avaya Core中使用正确插件版本号的已排队脚本 -修复:LayerSlider 6.11.1+的预建网站安装兼容性问题 -已修复:分配的侧边栏在buddyPress页面上无法正常工作 -已修复:字体出现斜体字体显示为粗体的排版问题 -修复:导入Avada页面选项时未导入背景图像 -固定:在某些情况下,即使关闭了搜索菜单叠加,仍然可以点击 -固定:底部阴影与提升悬停效果一起使用时,图像不会缩放 -固定:颜色选择器在更改颜色时会跳到与默认颜色相同的alpha通道值 -固定:搜索元素实时结果低于以下元素 -固定:使用新的事件日历模板时,事件元素中正在进行事件的排序问题 -修复:禁用图表元素时未禁用Chart.js文件 -修正:如果禁用背景,则内容框元素中使用的图标上的背景悬停颜色不正确 -修正:HTML在Widget元素中不起作用 -固定:小部件元素中的某些小部件样式错误 -固定:父容器已设置链接颜色时,小部件元素中的小部件的某些悬停和活动颜色错误 -固定:图像元素继承了同一页面上先前图像元素的最大宽度设置 -修正:在元素中设置的字体不能总是正确加载 -固定:Persion元素中的社交网络始终位于中等屏幕的中心 -修复:100%高度滚动部分的一些次要显示问题 -修复:在页脚中加载样式表时,图标元素背景颜色错误 -修复:在版式生成器中使用时,部分分隔符元素的宽度不正确 -固定:使用布局生成器时,bbPress论坛存档页面上显示的内容不正确 -固定:使用版式生成器时,会将空的段落HTML标签添加到内容中 -修正:PHP在布局生成器的存档页面上使用Content元素时会注意 -固定:摘录依赖项在布局生成器的Archive元素中无法正常工作 -修正:404页面布局部分上的填充未正确应用(改为使用全局页面) -固定:在布局生成器部分中使用时,“内部内容宽度”选项未显示在“容器”元素中 -固定:填充不适用于版式生成器中的存档元素 -固定:布局生成器中的自定义页脚分配不适用于博客主页面 -固定:在Layout Builder中为特定WooCommerce产品设置的条件会影响相同类别的产品归档 -固定:当CPT的名称包含多个单词时,导航链接在布局条件下不起作用 -修正:菜单突出显示标签在未链接的大型菜单标题项的移动菜单中不起作用 -修正:标准字体在前端无法正确显示 -固定:布局部分生成器中的元素变灰并不总是正确地保持灰色 -固定:列元素类属性被定义为受保护的,从而防止开发人员轻松扩展 -固定:在布局部分使用容器填充继承有时会关闭 -固定:从ACF字段派生的动态内容在分类页面上无法正常工作 -固定:标题字体大小选项不适用于内容框元素中的em -修正:自定义动态内容选项在添加时无法正常工作 -固定:标题居中或右对齐时,标题元素旋转文本未正确对齐 -修复:在Safari中的“图像前后”元素中拖动手柄会在Safari中的手柄释放时短暂溢出 -固定:向wp_nav_menu_item_custom_fields过滤器功能添加了第5个参数,以解决第3方兼容性问题 -固定:发布元数据过滤器以防止第三者冲突 -固定:从Fusion-video.js中的检查中排除了具有空src属性的iframe,以防止第三方冲突 -固定:具有Avada隐私同意类的管理页面上的第三方兼容性问题 -修正:TGMPA类实现的第三方兼容性问题 -修复:即使使用自定义页脚,Live Editor的页脚全局选项也会部分刷新 -修复:通过页面选项插入时,Avada Slider在Live Editor中不显示内容 -固定:实时编辑器中的响应断点预览在4k +屏幕上并非总是正确的 -修复:在实时编辑器的“图像”元素中编辑图像时,无法在媒体库中自动选择图像 -修复:在实时编辑器中更改菜单选项时,WPML语言切换器被隐藏了 -固定:使用实时编辑器时,链接选择器缺少“在新选项卡中打开链接”复选框 -修正:在Live Editor中图标元素的对齐并非总是正确的 -固定:更改内部内容选项时,容器元素上的拖放问题 -修复:在Live Editor中进行更改时,某些侧面标题选项无法实时更新 -固定:键入时使用焦点的实时编辑器内联编辑器链接字段 -修复:在导入实时编辑器中的库元素时,无法正确导入Google字体 -固定:在实时编辑器中导入库元素后,未初始化粘性标头 -固定:实时编辑器的线框模式下的某些显示问题 -修复:在Live Editor中编辑布局部分时,空列背景图像缩放不正确 -固定:空白页说明容器未正确显示在联系人模板上 -固定:在使用布局部分的帖子上使用时,嵌套列无法在Live Editor中进行编辑 -固定:在Live Editor中进行编辑时,来自WooCommerce购物车的PHP通知 -固定:在实时编辑器中编辑布局节时,某些线框样式会错误地应用于列 -固定:使用Live Editor时,如果不加载包含虚拟内容的页面,则退出布局部分的前端链接 -修复:创建新页面时,页面模板未在Live Editor中自动设置为默认值 -修复:“事件日历”的“常规”选项卡在实时编辑器中未响应 -固定:即使地址设置正确,电子邮件图标也不会在Live Editor中显示为Person元素 -固定:在rem中设置的填充值不能在Live Editor中的Container元素中正确更新 -修复:如果最后添加的元素是实时编辑器中的嵌套列,则列元素顺序在列元素重复上不正确 -固定:当图像src属性在实时编辑器中为空时,图像元素中的JS错误阻止页面编辑 -修复:fusion_load_live_editor过滤器未应用于所有区域
----------------------------------------------------------------------------------------- Version 7.0.1 - July 23rd, 2020
—————————————————————————————–
- FIXED: Patcher only being able to install Avada Theme patches - FIXED: YouTube background videos in Container elements not working - FIXED: YouTube / Vimeo background videos being incorrectly positioned when Container element in flex layout - FIXED: Icon alignment on right being wrong when using clean horizontal layout in Content Boxes element - FIXED: Modal element top position and overlay transparency being incorrect - FIXED: Toggle element not working correctly when animations are disabled in Global Options - FIXED: Styling issues in Layout Section elements - FIXED: Text element auto displaying text left aligned on RTL sites - FIXED: Full-width Section Separator positioning being incorrect on RTL sites - FIXED: Header v7 logo not correctly centered when using the WPML language switcher - FIXED: JS error in menu element code, causing some rendering issues with Avada Slider and other components - FIXED: Avada Library export not working - FIXED: Layout Section element editing not working in Live Editor when using the links in Page Options - FIXED: Child elements being removed from Column element in certain cases, when settings the hover animation option in Live Editor - FIXED: Content Boxes element button bar styling using full button styles in in Live Editor - FIXED: Checklist element icon alignment being wrong in Layout Section previews when editing other content in Live Editor - FIXED: Element settings dialog resize icons moving on hover in Live Editor ----------------------------------------------------------------------------------------- Version 7.0 - July 21st, 2020 ----------------------------------------------------------------------------------------- Our team has worked incredibly hard on Avada 7.0 Live. With the launch of the new header builder and a brand-new setup for containers and columns, we have redefined the site creation and page building experience yet again. We are excited to present the new Avada Website Builder: See the promo video here: https://youtu.be/Y5k5UMgOpXs Avada Header Builder The first main objective of this release was to introduce our new header builder, that offers a stunning level of customizability while being intuitive to use. Here are just some of the noticeable features: - Custom logos for your headers, utilizing all effects that you know from the Image element - Dynamic data that allows you to pull in the site title and tagline, in case you don't want to use a logo - Fully customizable menu element, that gives you full control about main menus, sub-menus, and mobile menus - Control and fine-tune your menus through over 80 different options - New and customizable hover / active effects. Use, backgrounds, borders, text color, arrows, icons, and others - Set custom transition times for your hover effects - Use custom icons for search, WooCommerce cart, flyout menu and sliding bar - Added click mode to toggle sub-menus and mega menus - Use different headers per post / page or post / page group - Import pre-built headers - Use the power of flex box to align logo, menus, and menu items New Container & Column Setup The second main objective of Avada 7.0 was to implement a completely new setup for containers and columns, while keeping the legacy setup. The new implementation is based on the CSS flex box model and allows for a ton of new features. Here are just a few: - Possibility for custom order of columns in responsive mode - Distinct margin and padding values for large, medium, and small screen sizes for containers, columns, and several elements - Flex box alignment and justification of columns in containers plus control of positioning of every single column - Option to control the content positioning within the columns - Set a custom width for your columns and different widths for large, medium, and small screen sizes - Adjust column spacing for large, medium, and small screen sizes - Set uniform column spacing directly on the container for easy control or individually per column - Sticky and absolutely positioned containers and set columns and element visibility depending on sticky mode - Minimum height for containers - NEW: A professionally designed demo with a custom header and updated all demo imports to use flex box layouts - NEW: Added an advanced, full-blown header builder for incredible design freedom (see information above) - NEW: Added 16 prebuilt headers for usage with the header builder - NEW: Container & Column elements now have a flex box based standard mode, which allows for advanced setups and positioning (see information above) - NEW: Avada Website Builder admin dashboard, integrating all components of Avada into one main area - NEW: Site title and tagline can now be used as dynamic data - NEW: Possibility to set a custom width on Column element - NEW: Responsive options system to control margins and paddings of Containers, Columns, and some elements for large, medium and small screen sizes - NEW: Added a column alignment and a column justification option to the Container element - NEW: Added options for sticky and absolute positioning of containers - NEW: Added a z-index and overflow options to the Container element - NEW: Added an option to set a minimum height for the Container element - NEW: Added box-shadow options to the Container element - NEW: Added options to control Container element borders on all sides - NEW: Added animation options to the Container element - NEW: Added option to order Column elements within a container differently on responsive modes - NEW: Added option to set different Column element widths in responsive modes - NEW: Added column self-alignment option to Column element - NEW: Added content layout and alignment options to the Column element - NEW: Added custom width option to the Column element and an auto width option - NEW: Added a Global Option to set the column spacing - NEW: Added element sticky visibility options to Column and other elements - NEW: Added a post meta element to the Avada Layout Builder for easy customization of post meta data - NEW: Added option to the Comments layout section element for ordering comments vs comment form - NEW: Added responsive alignment options to Title, Image, Button and Text Block element - NEW: Added font-size, font-family, line-height, letter-spacing and font-color options to the Text Block element - NEW: Added background-color, font-size, text-color, and border options to the Search element - NEW: Added border options and max-width option to the Image Before & After element - NEW: Added flex-grow option to the Separator element to make element positioning at bottom of columns easy - NEW: Added an icon font size option to the Social Links element - NEW: Added possibility to set divider color to the Avada Widget Options - NEW: Added possibility to turn off related, up-selling and cross-selling WooCommerce products - NEW: Added possibility to easily clone layout sections - NEW: Avada Slider element can now use full-screen mode - NEW: Added option to change the FAQ archive page slug - NEW: Added WeChat to Social Icons - NEW: Added Xing to Social Sharing Box - NEW: Added TikTok to Social Icons and Social Sharing Box - NEW: Added margin options to the Button element - NEW: Added div tag as choice for the Title element tag selector - NEW: Smooth on page scroll will work for anchor links now in top menu and menu widgets - NEW: Added possibility to regenerate related post image sizes by adding force-regenerate GET query var to page URL - NEW: Added a filter for easy extension of multiple featured images to CPTs - NEW: Added a filter for the Vertical Menu widget arguments - NEW: Added compatibility for breadcrumbs and image sitemap of RankMath SEO plugin - NEW: Compatibility with WordPress 5.4 and 5.5 - NEW: Compatibility with WooCommerce 4.3 - NEW: Compatibility with ContactForm 7 v5.2 where notices have been updated - IMPROVEMENT: Anchor links on Image element and Content Box element can now be used for smooth on page scrolling - IMPROVEMENT: Added support for all featured images to be used in dynamic data fields - IMPROVEMENT: Added aria-hidden attribute to all <i> HTML tags for better accessibility - IMPROVEMENT: The product registration now works using AJAX - IMPROVEMENT: When Global Options date formats are empty, format is now pulled from WP settings - IMPROVEMENT: Extended maximum transition time for element animations to 5 seconds - IMPROVEMENT: Added rel attributes to paginations - IMPROVEMENT: Added masonry mode to the Archives layout section element to match Blog element - IMPROVEMENT: Suhosin checks are now hidden on system status page if it is not installed - IMPROVEMENT: Live editing of legacy headers can now be done in place on the page, dummy content being added for better visual representation - IMPROVEMENT: Element settings are auto closed now, when you change from element editing to nested columns editing in the Live Editor - IMPROVEMENT: Added tab focus to Flip Boxes element to improve accessibility - IMPROVEMENT: Extended the dummy post content for better visualization when editing layouts - IMPROVEMENT: Element CSS files get enqueued only if the element is not disabled - IMPROVEMENT: Changed jQuery hover events in the Live Editor to mouseover / mouseleave ones - IMPROVEMENT: Updated several option descriptions and dependencies for better usability - UPDATED: Font Awesome now is on version 5.13.1 offering 1598 icons - UPDATED: To the latest implementation of the Google fonts API - UPDATED: Waypoint script to latest available version - UPDATED: Default button attributes in Avada Slider - UPDATED: Removed the toTop JS library and moved to a new custom implementation - FIXED: Menu icons not showing in custom menus in Vertical Menu widget - FIXED: Responsive Typography being applied even if disabled - FIXED: Missing form labels in WooCommerce "My Account" login in secondary menu - FIXED: WooCommerce filter products by price widget not working with Avada Builder - FIXED: WooCommerce star rating not being displayed correctly when using products within Slider Revolution - FIXED: Header background color in Avada Page Options not being applied to WooCommerce shop page - FIXED: HTML tags in product titles not working on WooCommerce order page - FIXED: WooCommerce Featured Product Slider element not listing all featured products - FIXED: Usage of fusion_is_shop() function, even if WooCommerce is not active - FIXED: Page Options migration sometimes unnecessarily running - FIXED: Doubled CSS ID being used in the Horizontal Menu widget - FIXED. WPML "All Languages" Global Options not saving correctly when default language is set to English - FIXED: Saving Global Options in WPML primary language removes the custom font settings in secondary languages - FIXED: Spacing issue in the modern mobile menu - FIXED: Page Options migration not working on CPTs - FIXED: Global Options save hidden options empty when global layouts are used in Layout Builder - FIXED: Issue with transparent header background on taxonomy pages - FIXED: Social icon tooltips not always correctly spelled - FIXED: Avada Slider export failing sometimes - FIXED: PHP notice when installing plugins from the prebuilt websites modal screen - FIXED: Lightbox not working correctly with webp images - FIXED: Global Options page title bar height options applying to custom page title bar layout sections - FIXED: Side header height not spanning full height when header and page content heights are smaller than the viewport - FIXED: Not all enqueued scripts in Avada Core using the correct plugin version number - FIXED: Prebuilt website installation compatibility issue with LayerSlider 6.11.1+ - FIXED: Assigned sidebars not correctly working on buddyPress pages - FIXED: Typography issue where italic font parts display bold - FIXED: Background images not imported when importing Avada Page Options - FIXED: Search menu overlay still being clickable in some cases, even when closed - FIXED: Bottom shadow not scaling with images when using it with lift-up hover effect - FIXED: Color pickers jumping to same alpha channel value as the default color, when changing the color - FIXED: Search element live results being below the following element - FIXED: Ordering issue of ongoing events in the Events element when using the new Events Calendar templates - FIXED: Chart.js file not disabled when chart element is disabled - FIXED: Background hover color on icon incorrectly used in Content Box element if background is disabled - FIXED: HTML not working in the Widget element - FIXED: Some wrong widget styling in the Widget Element - FIXED: Some hover and active colors being wrong for widgets in Widget element when parent Container has link colors set - FIXED: Image element inheriting the max-width setting from a prior Image element on the same page - FIXED: Fonts set in elements not always loading correctly - FIXED: Social networks in Persion element always being positioned center on medium screens - FIXED: Some minor display issues with 100% height scrolling sections - FIXED: Icon element background color is wrong when stylesheets are loaded in footer - FIXED: Section Separator element width not being correct when used within the Layout Builder - FIXED: Incorrect content displayed on bbPress forum archive pages when using the Layout Builder - FIXED: Empty paragraph HTML tags being added to the content when using the Layout Builder - FIXED: PHP notices when using Content element on archive pages in Layout Builder - FIXED: Excerpt dependencies not working correctly in the Archive element in the Layout Builder - FIXED: Padding on 404 page Layout Section not being correctly applied (global one being used instead) - FIXED: Interior Content Width option not showing in Container element, when used in a Layout Builder Section - FIXED: Padding not being applied for Archive element in Layout Builder - FIXED: Custom footer assignment in Layout Builder not working for the main blog page - FIXED: Conditions set in Layout Builder for a specific WooCommerce product impacting product archive of same category - FIXED: Navigation links not working in layout conditions when a CPT has a name consisting of more than one word - FIXED: Menu highlight label not working in mobile menu for unlinked mega menu titles items - FIXED: Standard fonts not displaying correctly on the front-end - FIXED: Grayed out elements in the Layout Section Builder not always staying grayed out correctly - FIXED: Column element class attributes being defined as protected, preventing easy developer extension - FIXED: Container padding inheritance being off in some cases when used in layout section - FIXED: Dynamic content derived from ACF fields not working correctly on taxonomy pages - FIXED: Title font size option not working with em as unit in Content Box element - FIXED: Custom dynamic content options not working correctly when being added - FIXED: Title element rotation text not being correctly aligned, when titles are center or right aligned - FIXED: Drag handle in Image Before & After element briefly overflowing on handle release in Safari - FIXED: Added 5th parameter to the wp_nav_menu_item_custom_fields filter function to fix 3rd party compatibility issues - FIXED: Post meta data filter to prevent 3rd party conflicts - FIXED: Excluded iframes with empty src attribute from checks in fusion-video.js to prevent 3rd party conflicts - FIXED: 3rd party compatibility issues on admin pages with Avada's privacy consent class - FIXED: 3rd party compatibility issue with TGMPA class implementation - FIXED: Live Editor partial refresh on Footer Global Options change, even if custom footer is used - FIXED: Avada Slider not displaying content in Live Editor when inserted through Page Options - FIXED: Responsive breakpoints preview in Live Editor not always being correct on 4k+ screens - FIXED: Image not being auto-selected in media library when editing it in Image element in Live Editor - FIXED: WPML language switcher being hidden when changing menu options in the Live Editor - FIXED: "Open link in new tab" checkbox missing from link selector when using Live Editor - FIXED: Alignment of Icon element not always being correct in Live Editor - FIXED: Drag & drop issue on Container element when interior content option is changed - FIXED: Some side header options not live updating when changed in Live Editor - FIXED: Live Editor inline editor link field using focus while typing - FIXED: Set Google fonts not correctly imported on import of library elements in the Live Editor - FIXED: Sticky header not being initialized after import of a library element in the Live Editor - FIXED: Some display issues in wireframe mode of the Live Editor - FIXED: Empty column background images scaled incorrectly when editing layout sections in Live Editor - FIXED: Blank page instructions container incorrectly displayed on contact template - FIXED: Nested columns not being editable in Live Editor when used on a post that uses a layout section - FIXED: PHP notice from WooCommerce cart when editing in Live Editor - FIXED: Some wireframe styles incorrectly being applied to columns when editing layout sections in Live Editor - FIXED: Exit to front-end link on layout sections when using Live Editor not loading page with dummy content - FIXED: Page template not being auto set to default in Live Editor when creating a new page - FIXED: The Events Calendar general options tab not responding in the Live Editor - FIXED: Email icon not showing for Person element in Live Editor even if address is correctly set - FIXED: Padding values set in rem don't live update correctly in Live Editor in the Container element - FIXED: Column element order being incorrect on Column element duplication if last added element was Nested Columns in Live Editor - FIXED: JS error in Image element preventing editing of the page when image src attribute is empty in Live Editor - FIXED: The fusion_load_live_editor filter not being applied to all areas