大家好,这是一篇付费图文,目标是解决一个小问题:让Avada主题后台字体面板,可以选择“微软雅黑”字体。
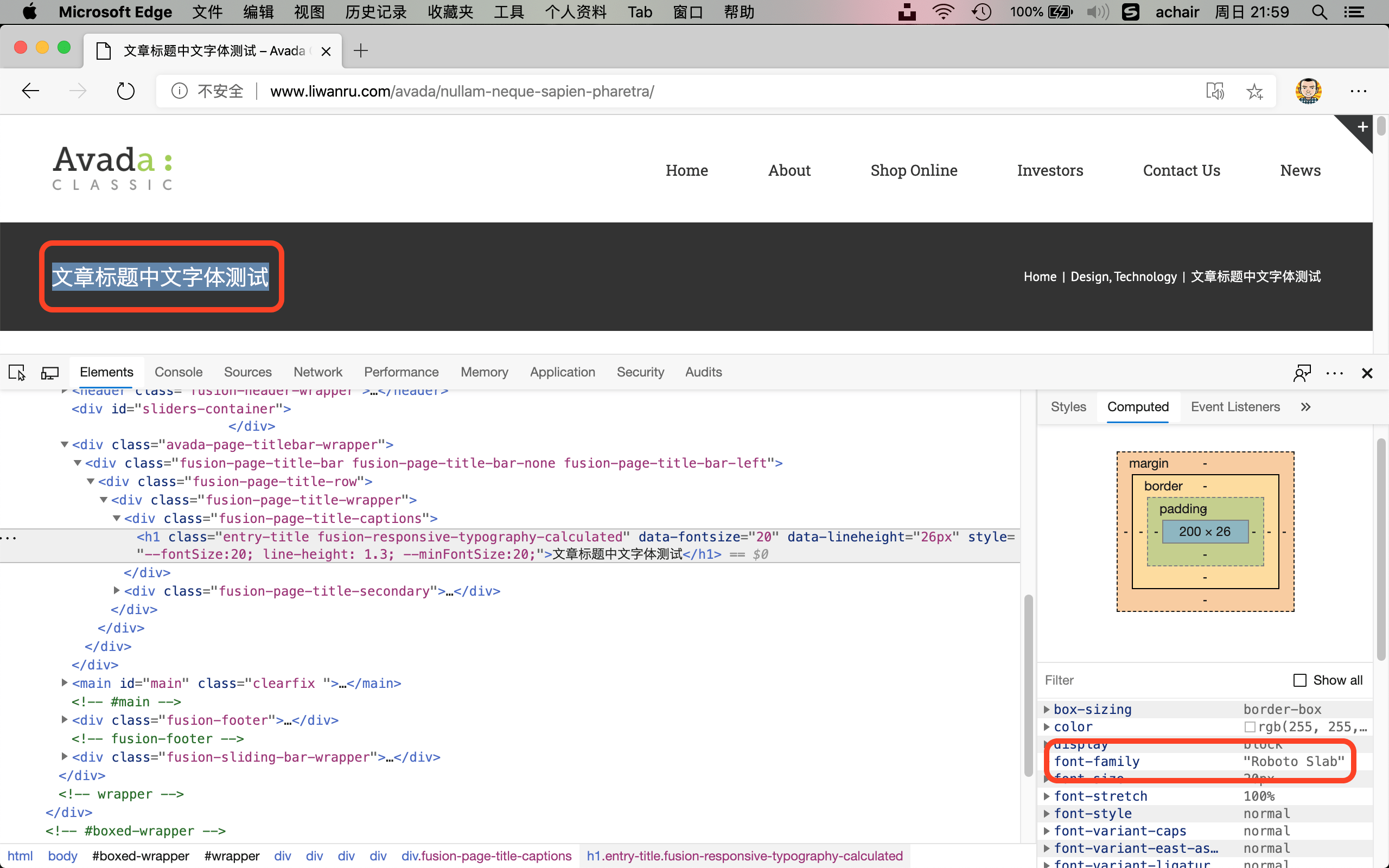
Avada主题是英文主题,后台主题选项支持选择字体,但可供选择的字体都是英文字体,没有中文字体。用Avada主题制作的网站,前台文字虽然是中文,但通过查看css,仍然调用的是英文字体。如下图:

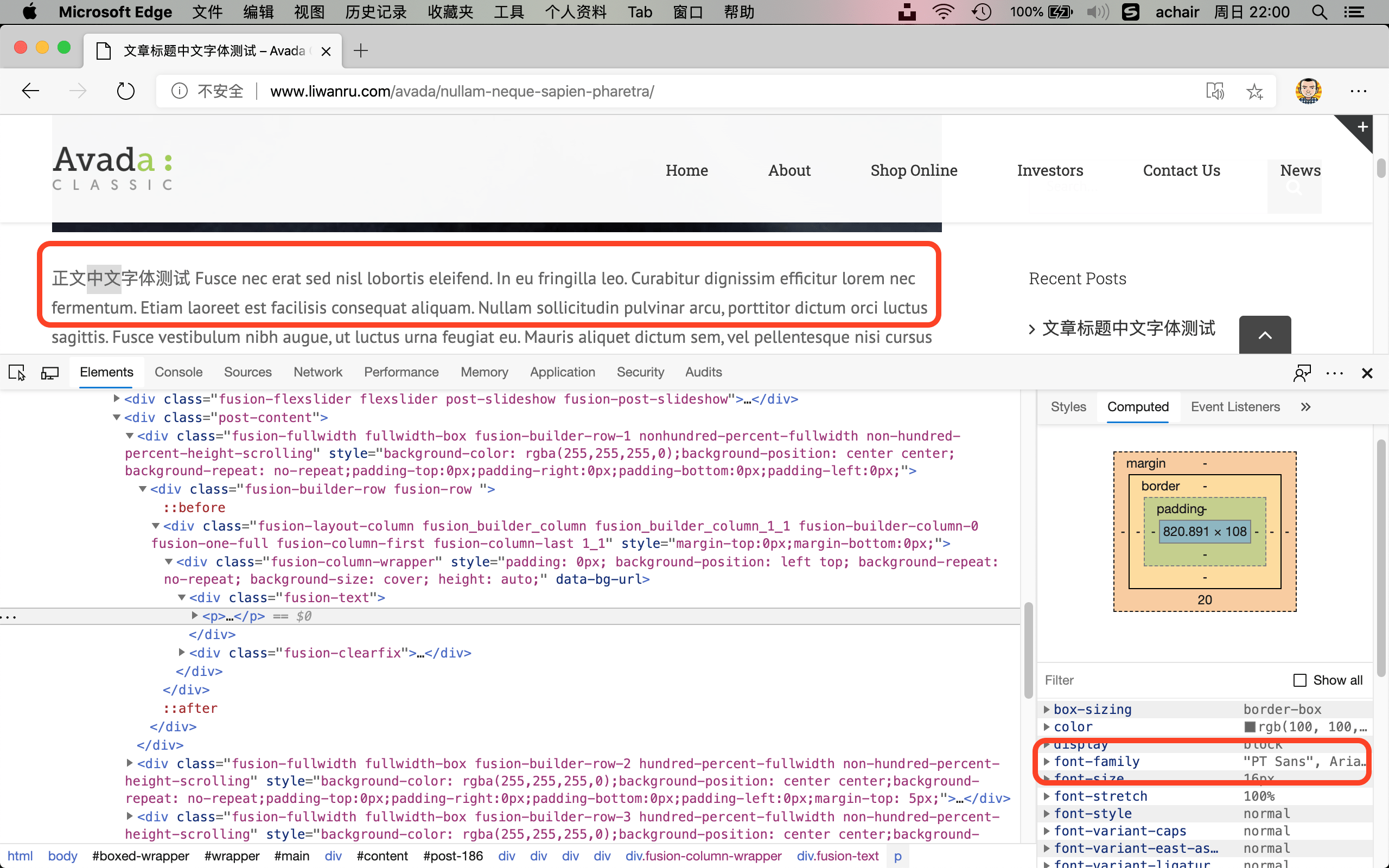
上图是文章标题,下图是文章正文


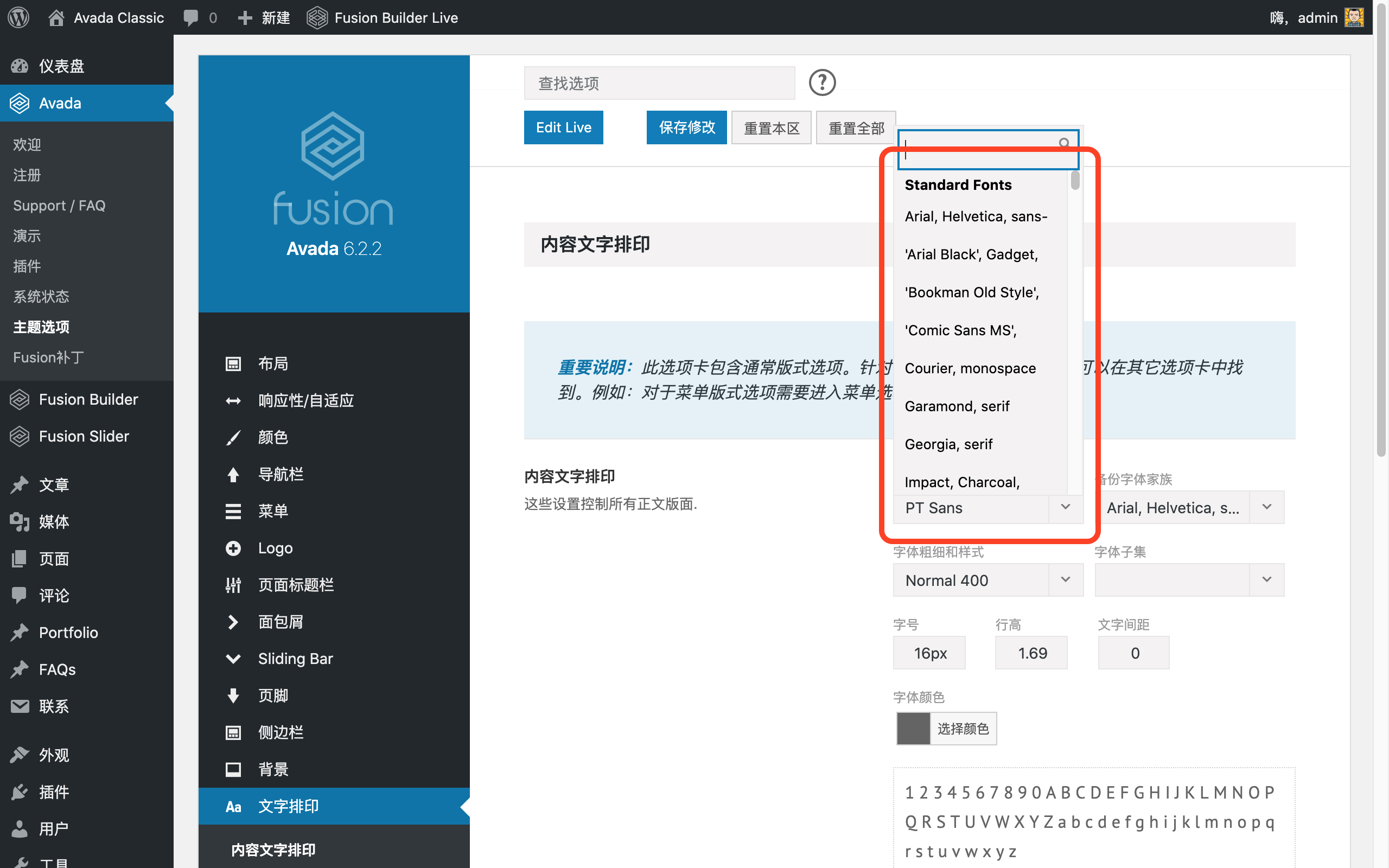
上图是Avada主题默认字体,下图是字体列表

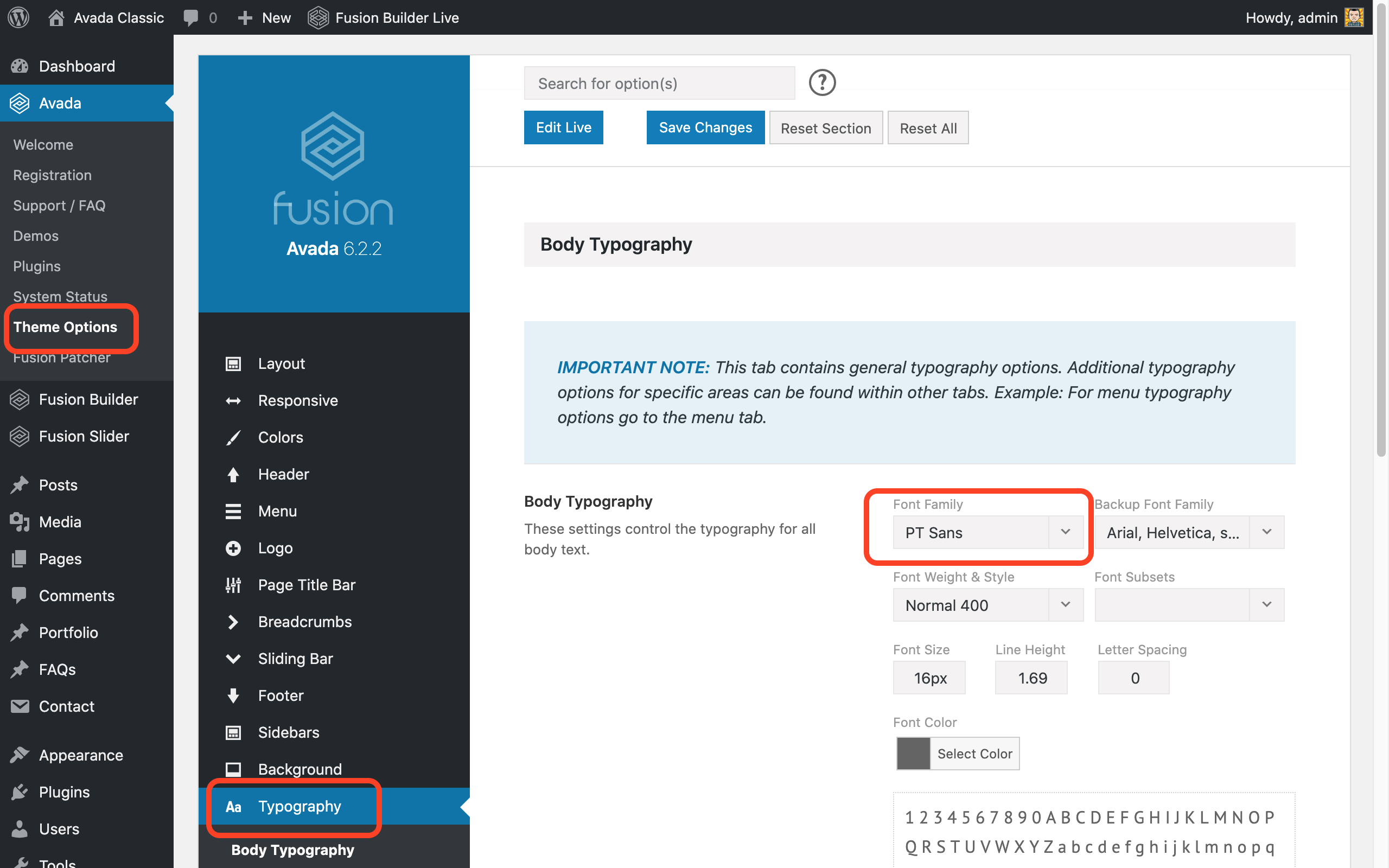
我们的目标是:让Avada后台主题选项,选择字体的下拉列表里,出现“微软雅黑”字体,选择后,前台页面的标题、正文等文字的css,调用的是微软雅黑字体。如下图。
除了网站内容和标题,还有菜单、页脚等很多地方要改成“微软雅黑”字体,本文都会介绍。本文教程并不是教大家用强制自定义CSS的方法,而是通过修改Avada主题PHP文件,让Avada主题选项面板支持“微软雅黑”字体。

上图是修改之后的后台,下图是修改之后的前台,注意文本显示和css调用

购前须知:
- 如果看到这里(文字介绍和截图)仍然看不懂的同学,不建议购买本文,因为购买本文后,不带技术支持,只是经验分享,不包学会,要自己研究。
- 本图文教程的测试环境:Avada 6.2.2,WordPress 5.4, SiteGround主机。本文的方法,不一定适合Avada之前或者之后的版本,在当前版本测试有效。
- 本文会加入到《Avada主题教程》,购买过《Avada主题教程》的同学,无须购买。
- 截图中显示的Avada中文后台,这是因为安装了Avada汉化文件,本文不包含此内容。购买过《Avada主题教程》的同学可免费从教程中获取,也可以从淘宝购买汉化包。
- 不建议添加其他中文字体,比如“思源黑体”,因为每台中文系统的电脑上,几乎都有“微软雅黑”ITIL,但不是所有电脑都有“思源黑体”。
- 操作需要修改PHP文件,由于每个网站主机不同,有的需要FTP,有的可以在CP面板里操作。FTP获取和使用方法,以及CP面板的使用方法,不在教程中,如果不会操作,不推荐购买。
- 已经购买图文教程的同学,请不要在群里扩散。这是第一次试验“付费图文”,如果反响不错,可以继续做这种的小课时,希望得到大家的反馈。
下面正式开始讲解操作步骤:




