网页上播放视频,这是很常见的需求,通常客户的要求是能播放,暂停,全屏,音量控制,进度控制。
1 这些基本需求,用JW FLV player 3.12,这套播放器可以应对自如,满足大部分要求。
2 后来客户有了新的要求,比如增加指定的视频封面图片,使用JW Player 6.0可以解决这个问题。不过网上很多JW Player6.0都不能用。
由于iPhone不支持Flash Flv视频,所以以上视频都不能在iPhone上播放。
3 要想让iPhone iPad播放的视频,需要HTML5格式的视频,可是老的IE浏览器不支持HTML5格式的视频,要想iPhone和老IE都支持的视频,有一个简易可控的播放器 html5media,网址:https://html5media.info/,一套文件都有用哦,如图
使用方法
1 嵌入一段js <script src=”js/html5media.min.js”></script>
2 加载视频 <video class=”video” src=”media/roy.mp4″ poster=”media/poster.jpg” width=”618″ height=”347″ controls preload></video>
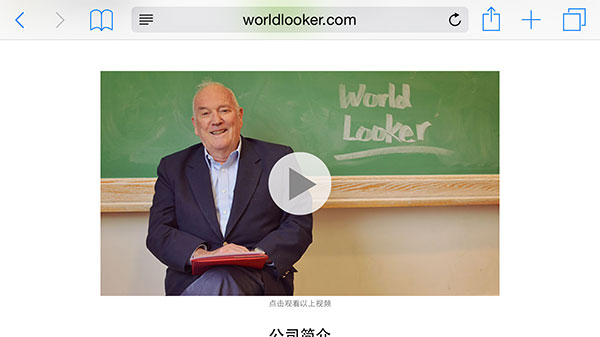
亲测有效,比如这个页面:http://www.worldlooker.com/about/
在支持H5的PC浏览器中显示这个样子。
在iPhone 6 Plus上看到的是这样子

官方下载地址
GitHub:https://github.com/etianen/html5media
(https://github.com/etianen/html5media/tree/master/dist/api/1.1.8)
目前使用的是1.1.8版本